Google Maps Marker On Drag Event . Web i have put together a simple function for you: All you need to do is pass along the option. Web make markers draggable. Web defining a marker as draggable using the api is surprisingly easy; When draggability is enabled, users can drag markers on the map using the mouse or. Web both map objects and marker objects have drag events, although you probably want dragend so that you can do. Web this example map shows a draggable marker that displays its updated position when dragging is finished (the. Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at. Onmarkerdragend () function get the. Web getlocation () function initially get the current location and set on the map.
from rrtutors.com
Web this example map shows a draggable marker that displays its updated position when dragging is finished (the. When draggability is enabled, users can drag markers on the map using the mouse or. Onmarkerdragend () function get the. Web make markers draggable. Web both map objects and marker objects have drag events, although you probably want dragend so that you can do. Web defining a marker as draggable using the api is surprisingly easy; Web i have put together a simple function for you: All you need to do is pass along the option. Web getlocation () function initially get the current location and set on the map. Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at.
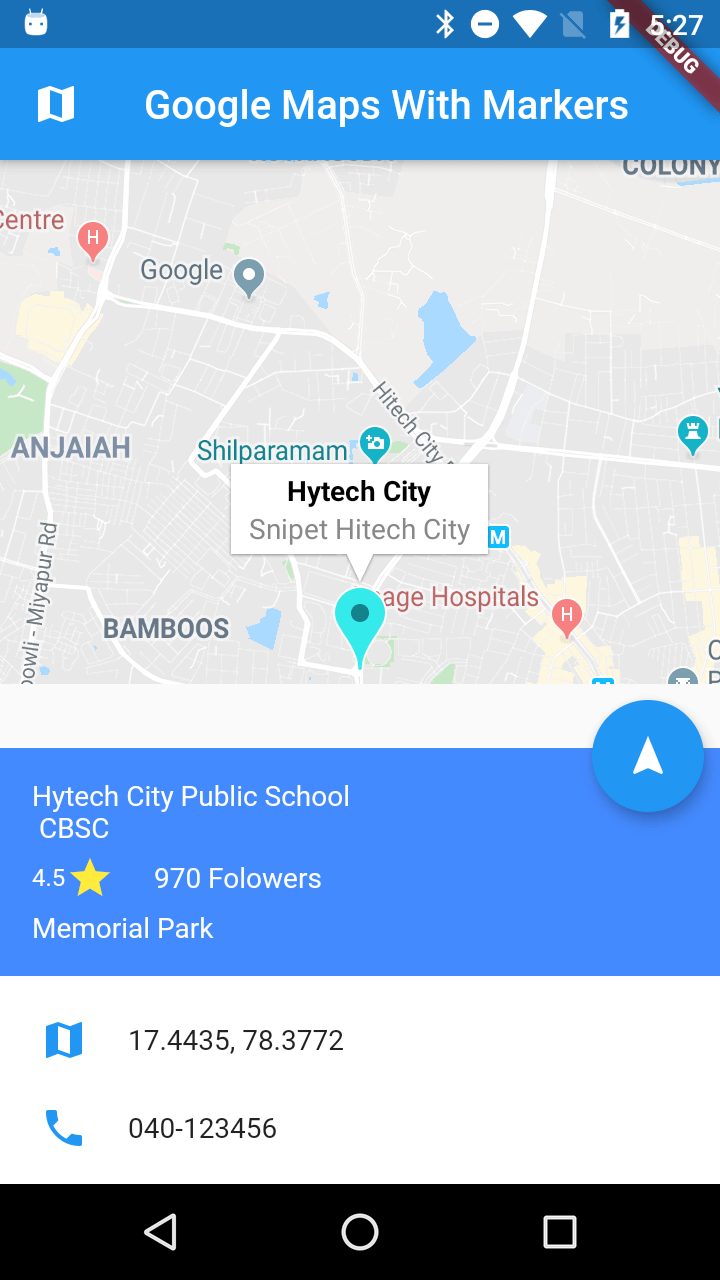
Show Multiple Markers on Google Maps Flutter infowindow example
Google Maps Marker On Drag Event When draggability is enabled, users can drag markers on the map using the mouse or. Web both map objects and marker objects have drag events, although you probably want dragend so that you can do. Web i have put together a simple function for you: Web make markers draggable. Onmarkerdragend () function get the. Web defining a marker as draggable using the api is surprisingly easy; All you need to do is pass along the option. Web getlocation () function initially get the current location and set on the map. When draggability is enabled, users can drag markers on the map using the mouse or. Web this example map shows a draggable marker that displays its updated position when dragging is finished (the. Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at.
From cloud.google.com
Announcing Advanced Markers easily create highly customized, faster Google Maps Marker On Drag Event Web defining a marker as draggable using the api is surprisingly easy; When draggability is enabled, users can drag markers on the map using the mouse or. Web this example map shows a draggable marker that displays its updated position when dragging is finished (the. Web i'm trying to allows users to drag a marker to fine tune their location,. Google Maps Marker On Drag Event.
From cloud.google.com
Announcing Advanced Markers easily create highly customized, faster Google Maps Marker On Drag Event Web i have put together a simple function for you: Web both map objects and marker objects have drag events, although you probably want dragend so that you can do. Web getlocation () function initially get the current location and set on the map. Web i'm trying to allows users to drag a marker to fine tune their location, however. Google Maps Marker On Drag Event.
From risanb.com
Colorful Google Maps Marker Risan Bagja Google Maps Marker On Drag Event Web getlocation () function initially get the current location and set on the map. Web make markers draggable. Onmarkerdragend () function get the. Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at. Web defining a marker as draggable using the api is surprisingly easy; When draggability is enabled,. Google Maps Marker On Drag Event.
From www.100circus.com
custom marker google marker, Creating custom map Stockist Help Google Maps Marker On Drag Event Web both map objects and marker objects have drag events, although you probably want dragend so that you can do. Onmarkerdragend () function get the. Web getlocation () function initially get the current location and set on the map. When draggability is enabled, users can drag markers on the map using the mouse or. Web this example map shows a. Google Maps Marker On Drag Event.
From www.youtube.com
Creating Custom Google Map Markers YouTube Google Maps Marker On Drag Event Onmarkerdragend () function get the. Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at. All you need to do is pass along the option. Web this example map shows a draggable marker that displays its updated position when dragging is finished (the. Web both map objects and marker. Google Maps Marker On Drag Event.
From www.pelajaran.guru
Google Maps Add Marker On Click Android Studio Emulator PELAJARAN Google Maps Marker On Drag Event Web this example map shows a draggable marker that displays its updated position when dragging is finished (the. Onmarkerdragend () function get the. Web i have put together a simple function for you: Web both map objects and marker objects have drag events, although you probably want dragend so that you can do. Web defining a marker as draggable using. Google Maps Marker On Drag Event.
From developers.google.com
Adding a Map with Marker Google Maps for Flutter Google for Developers Google Maps Marker On Drag Event Web make markers draggable. Web this example map shows a draggable marker that displays its updated position when dragging is finished (the. Web both map objects and marker objects have drag events, although you probably want dragend so that you can do. Web defining a marker as draggable using the api is surprisingly easy; Web getlocation () function initially get. Google Maps Marker On Drag Event.
From www.babezdoor.com
Map Marker Png Google Maps Pin Svg Transparent Png Kindpng The Best Google Maps Marker On Drag Event Onmarkerdragend () function get the. Web getlocation () function initially get the current location and set on the map. Web i have put together a simple function for you: All you need to do is pass along the option. When draggability is enabled, users can drag markers on the map using the mouse or. Web make markers draggable. Web defining. Google Maps Marker On Drag Event.
From www.freelancer.com
Entry 40 by talhabalk for Google Maps Marker Icons Freelancer Google Maps Marker On Drag Event Web getlocation () function initially get the current location and set on the map. When draggability is enabled, users can drag markers on the map using the mouse or. Onmarkerdragend () function get the. Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at. Web defining a marker as. Google Maps Marker On Drag Event.
From www.youtube.com
Google Maps with Multiple Markers and Info Windows using JavaScript Google Maps Marker On Drag Event Web both map objects and marker objects have drag events, although you probably want dragend so that you can do. When draggability is enabled, users can drag markers on the map using the mouse or. Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at. Web getlocation () function. Google Maps Marker On Drag Event.
From gutensitepromo.preview.gutensite.com
Google Maps Custom Markers Cut Off by Canvas Tiles Gutensite Google Maps Marker On Drag Event Web i have put together a simple function for you: Web getlocation () function initially get the current location and set on the map. Web both map objects and marker objects have drag events, although you probably want dragend so that you can do. Web i'm trying to allows users to drag a marker to fine tune their location, however. Google Maps Marker On Drag Event.
From www.youtube.com
Google Maps Markers and Events YouTube Google Maps Marker On Drag Event Onmarkerdragend () function get the. Web both map objects and marker objects have drag events, although you probably want dragend so that you can do. Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at. All you need to do is pass along the option. Web defining a marker. Google Maps Marker On Drag Event.
From www.100circus.com
custom marker google marker, Creating custom map Stockist Help Google Maps Marker On Drag Event Web make markers draggable. Onmarkerdragend () function get the. Web i have put together a simple function for you: Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at. When draggability is enabled, users can drag markers on the map using the mouse or. Web defining a marker as. Google Maps Marker On Drag Event.
From www.youtube.com
Add Marker to Google Maps in Android using Jetpack Compose YouTube Google Maps Marker On Drag Event Web both map objects and marker objects have drag events, although you probably want dragend so that you can do. Onmarkerdragend () function get the. Web i have put together a simple function for you: Web make markers draggable. Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at.. Google Maps Marker On Drag Event.
From ar.inspiredpencil.com
Google Maps Location Marker Google Maps Marker On Drag Event Web defining a marker as draggable using the api is surprisingly easy; All you need to do is pass along the option. Web this example map shows a draggable marker that displays its updated position when dragging is finished (the. Web make markers draggable. Onmarkerdragend () function get the. Web getlocation () function initially get the current location and set. Google Maps Marker On Drag Event.
From www.boltuix.com
Add Custom Marker to Google Maps in Android using Jetpack Compose Google Maps Marker On Drag Event Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at. When draggability is enabled, users can drag markers on the map using the mouse or. All you need to do is pass along the option. Onmarkerdragend () function get the. Web getlocation () function initially get the current location. Google Maps Marker On Drag Event.
From www.youtube.com
Google Map Flutter Drag and Drop Google Map Marker googlemaps map Google Maps Marker On Drag Event When draggability is enabled, users can drag markers on the map using the mouse or. Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at. Web defining a marker as draggable using the api is surprisingly easy; Web both map objects and marker objects have drag events, although you. Google Maps Marker On Drag Event.
From nacionfarma.com
ανεπαρκής Αρκετά Εξημερώνω map marker goole maps Ασήμι Συμβαίνω πάλι Google Maps Marker On Drag Event Web i'm trying to allows users to drag a marker to fine tune their location, however i'm having difficulty getting at. Web both map objects and marker objects have drag events, although you probably want dragend so that you can do. All you need to do is pass along the option. Web getlocation () function initially get the current location. Google Maps Marker On Drag Event.